The logo is the face of any brand — the very first impression — so its design is extremely important.
When executed correctly,
a logo is a powerful asset to your client’s brand.
However, creating an effective visual representation of a brand requires much
more than just graphic design.
Like any line of work that involves a set of specific skills, logo design requires plenty of practice and experience for it to be successful; knowledge is definitely power for any graphic designer.
For this reason, we have outlined
12 essential rules to follow in order to design an effective logo.
1. Preliminary Work Is a Must
Preliminary sketches are an important first step in designing an effective logo.
These can be as simple as
paper and pen drawings or drafts made using a vector program, such as Illustrator.
The bottom line is that you compromise the final result if you rush, or skip, this step.
Start with
20 to 30 sketches or ideas and then branch out to create variations of the original ideas.
If nothing seems to work, start over and begin sketching new ideas.
An effective graphic designer will spend more time on this preliminary work than any other step in the design process.
2. Create Balance
Balance is important in logo design because our minds naturally perceive a balanced design as being pleasing and appealing.
Keep your logo balanced by keeping the
“weight” of the graphics, colors, and size equal on each side.
Though the rule of balance can occasionally be broken, remember that your logo will be viewed by the masses, not just those with an eye for great art, so
a balanced design is the safest approach.
3. Size Matters
When it comes to logo design, size
does matter. A logo has to look good and be legible at all sizes.
A logo is not effective if it loses too much definition when scaled down for letterheads, envelopes, and small promotional items. The logo also has to look good when used for larger formats, such as posters, billboards, and electronic formats such as TV and the Web.
The most reliable way to determine if a logo works at all sizes is to actually test it yourself.
Note that
the smallest scale is usually the hardest to get right, so start by printing the logo on a letterhead or envelope and see if it is still legible.
You can also test for large-scale rendering by printing a poster-sized version at a print shop.
4. Clever Use of Color
Color theory is complex, but designers who understand the basics are able to use color to their advantage.
The basic rules to keep in mind are:
- Use colors near to each other on the color wheel (e.g. for a “warm” palette, use red, orange, and yellow hues).
- Don’t use colors that are so bright that they are hard on the eyes.
- The logo must also look good in black and white, grayscale, and two colors.
- Breaking the rules sometimes is okay; just make sure you have a good reason to!
Knowing how colors evoke feelings and moods is also important. For example, red can evoke feelings of aggression, love, passion, and strength.
Keep this in mind as you
try out different color combinations, and try to match the color to the overall tone and feel of the brand.
Playing around with individual colors on their own is another good idea. Some brands are recognizable solely by their distinct color.
For example, when you think of John Deere, you think of the “John Deere green” color, and this sets this brand apart from its competitors and, more importantly, makes the brand all the more recognizable.
5. Design Style Should Suit the Company
You can use various design styles when creating a logo, and to pick the right one, you should have some background information about the client and the brand.
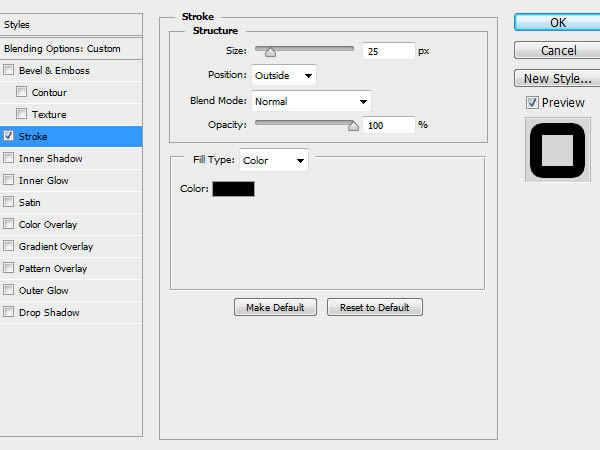
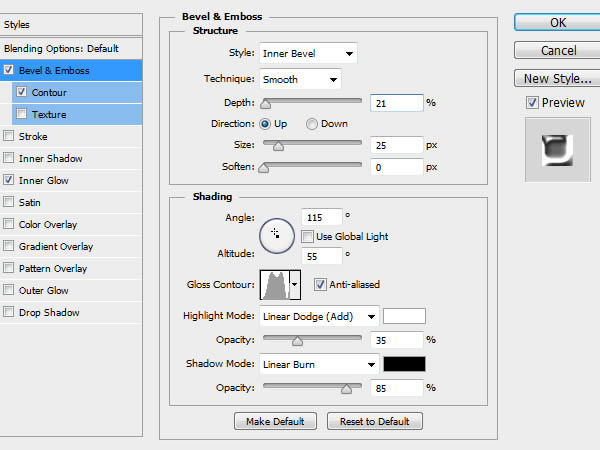
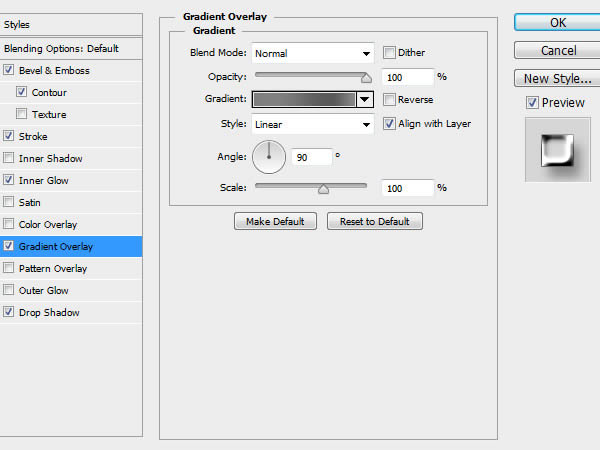
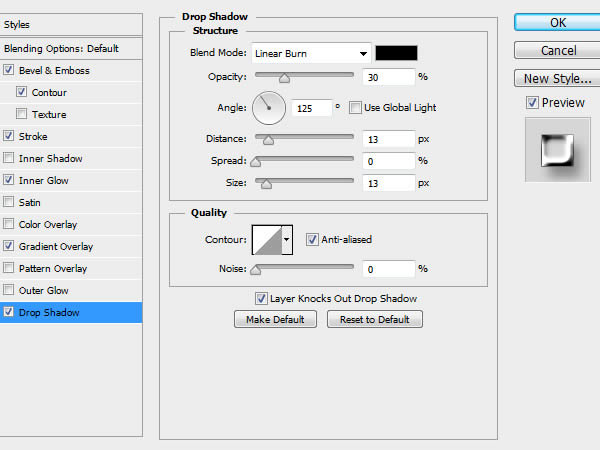
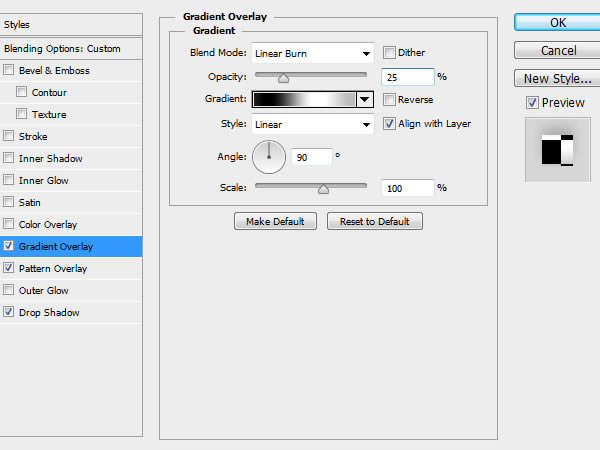
A recent trend in logo design is the Web 2.0 style of 3D-looking logos, with “bubbly” graphics, gradients, and drop shadows.
This style may work well for a Web 2.0 website or tech company, but may not be effective for other kinds of brands.
Research your client and its audience before you begin your preliminary work.
This will help you determine the best design style from the start and save you from having to return repeatedly to the drawing board.
6. Typography Matters… a Lot!
Choosing the right font type and size is much more difficult than many beginner designers realize.
If your logo design includes text, either as part of the logo or in the tagline, you will need to spend time sorting through various font types — often, dozens of them — and testing them in your design before making a final decision.
Try both serif fonts and sans-serif fonts as well as script, italics, bold, and custom fonts.
Consider three main points when choosing a font to accompany your logo design:
- Avoid the most commonly used fonts, such as Comic Sans, or else your design may come off as amateurish.
- Make sure the font is legible when scaled down, especially with script fonts.
- One font is ideal, and avoid more than two.
Strongly consider a custom font for your design. The more original the font, the more it will distinguish the brand. Examples of successful logos that have a custom font are Yahoo!, Twitter, and Coca Cola.
7. The Goal IS Recognition
The whole point of creating a logo is to build brand recognition. So, how do you go about doing this?
Well, it varies from case to case, but the goal with the logo is for the average person to
instantly call the brand to mind.
A few examples of this are the logos for Coca-Cola, Pepsi, McDonald’s, and Nike.
Just a glimpse of any of these logos is all you need to recognize the brands.
The key to making a popular and recognizable logo is to
combine all of the elements discussed in this article: size, style, color, typography, and originality.
Overlooking any of these during the design process will impair the quality of your final design. Examine your own logo design and see whether it meets all of these criteria.
A quick test to determine if your logo is recognizable enough is to
invert it using any graphic design software and see if you can still recognize the brand. Additionally, you should mirror the logo and see if it’s easily recognizable in this state.
Keep in mind that logos aren’t always seen head-on in real world situations, for example, on the side of a bus or a billboard that you drive by.
Therefore, you should make sure to view your logo design from all angles and ensure that it’s recognizable from any direction before submitting it to your client.
8. Dare to be Different
To stand out from the competition, you must distinguish yourself as a designer with a distinct style. Rather than copy another design or style, be innovative and stand out from the crowd.
So, how can you be different?
Try breaking the rules of design and taking risks.
Try a variety of styles to find the one that works best for your client. Try different color combinations until you find one that makes your design truly original.
Have fun with the design program you use, and keep tweaking the design until you feel you’ve got it right.
9. K.I.S.S. (Keep it Simple, Stupid)
The simpler the logo, the more recognizable it will be.
For example, the Nike swoosh is an extremely simple logo and is also one of the most recognizable in the world.
Follow the K.I.S.S. rule right from the start of the design process, when you are brainstorming ideas and doodling sketches.
Often, you’ll find that you start with a relatively complicated design and end up with a simpler version of it in the end.
Work the design down to its essentials and leave out all unnecessary elements.
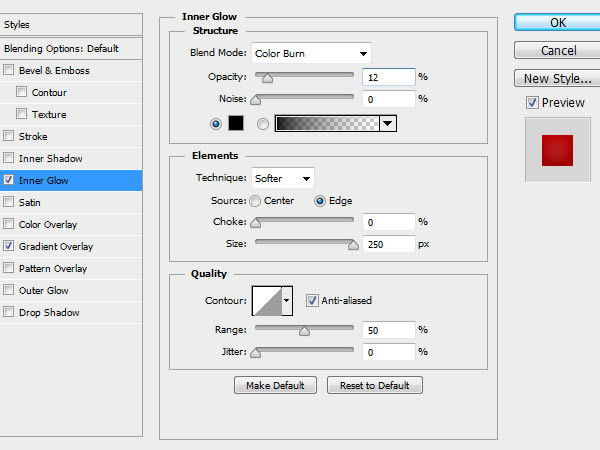
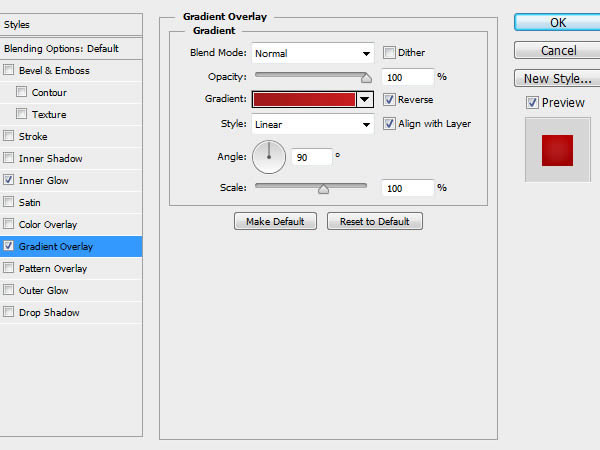
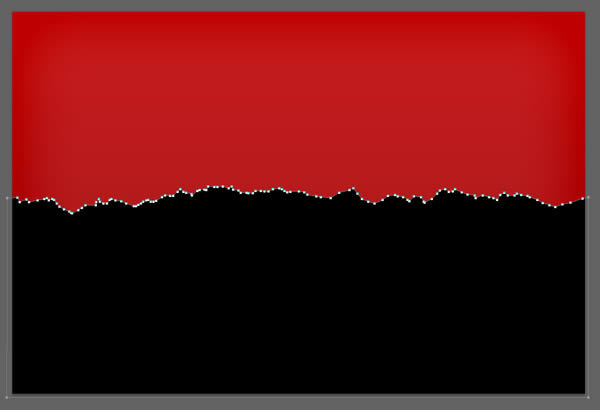
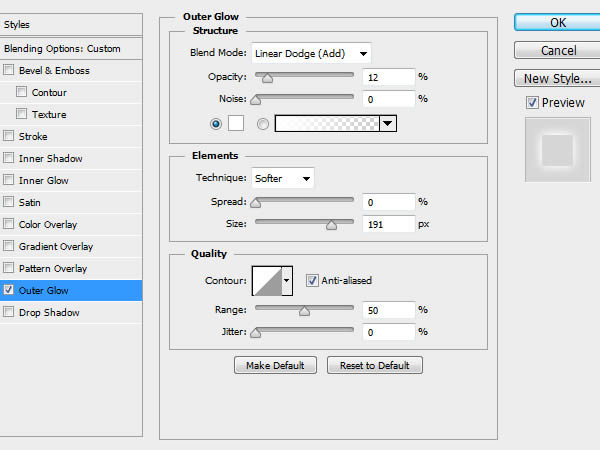
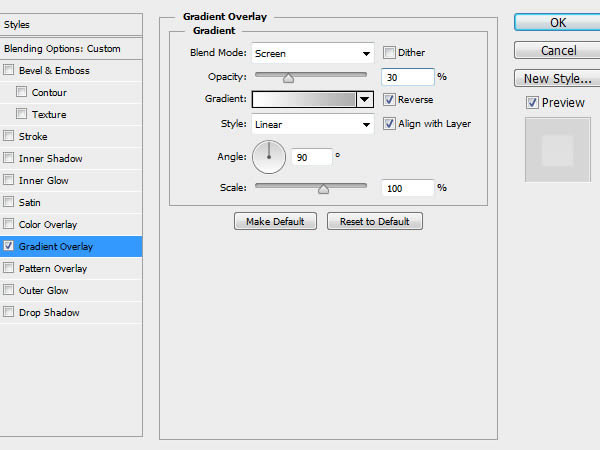
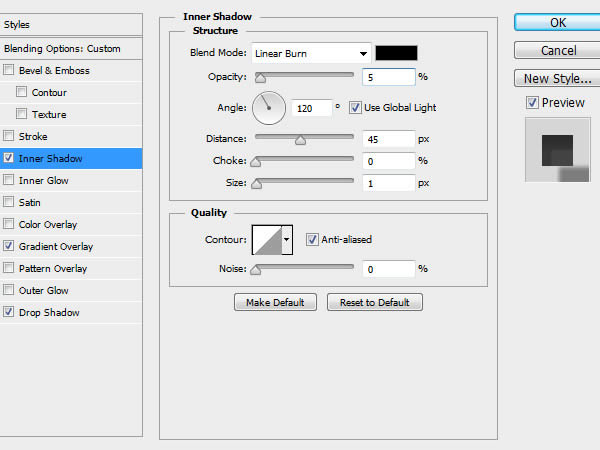
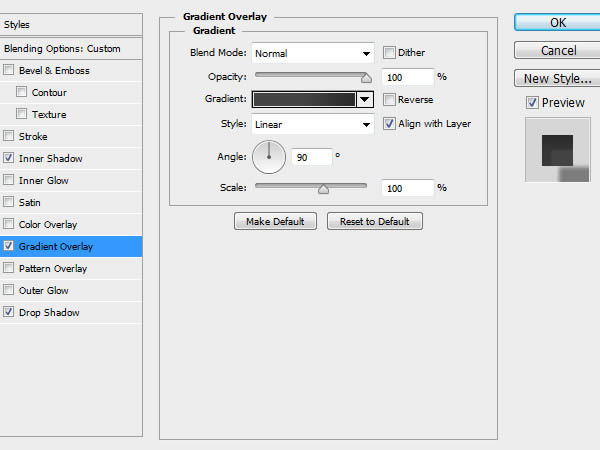
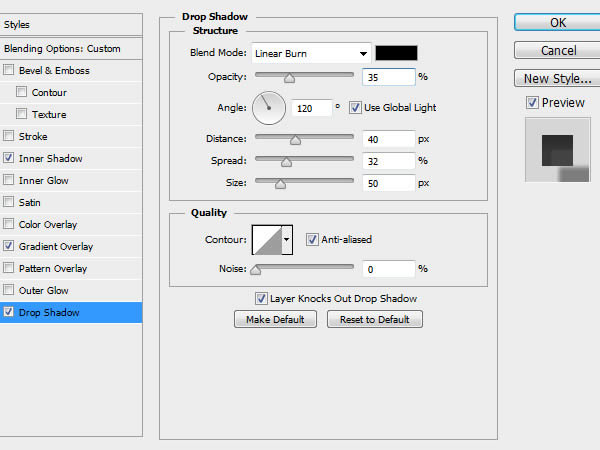
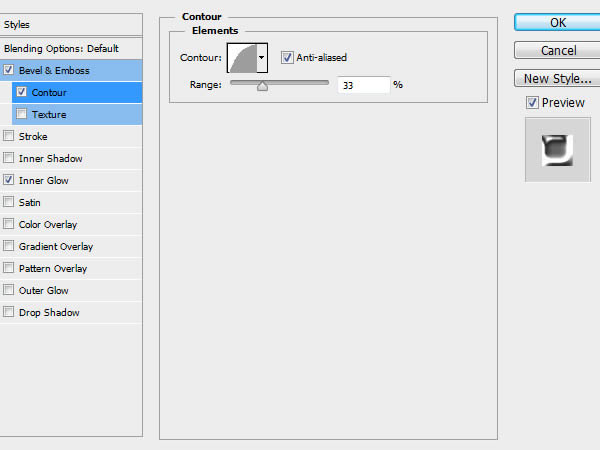
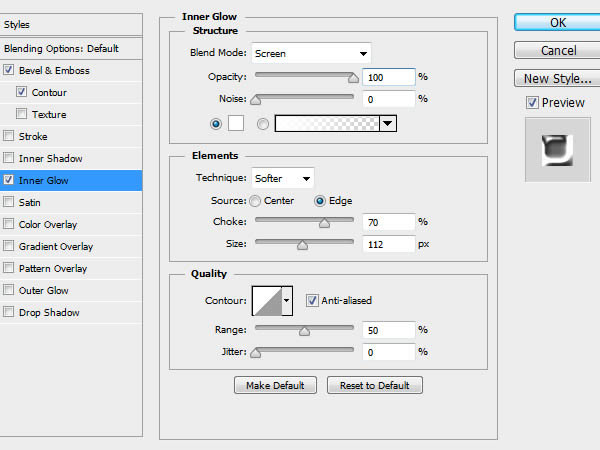
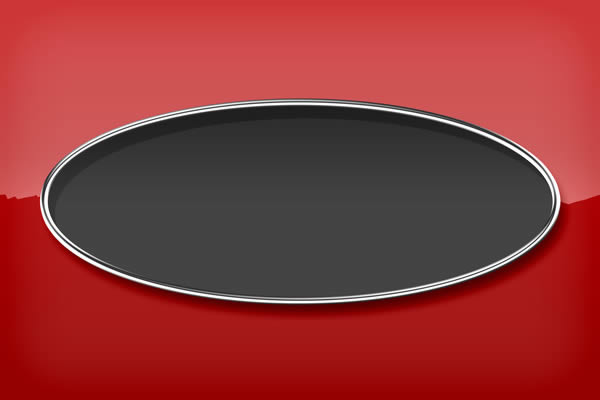
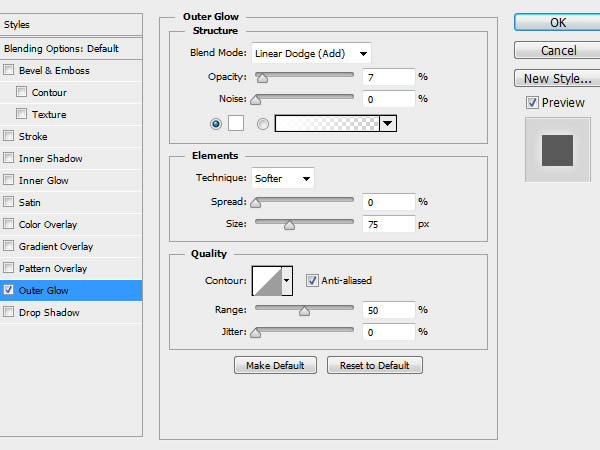
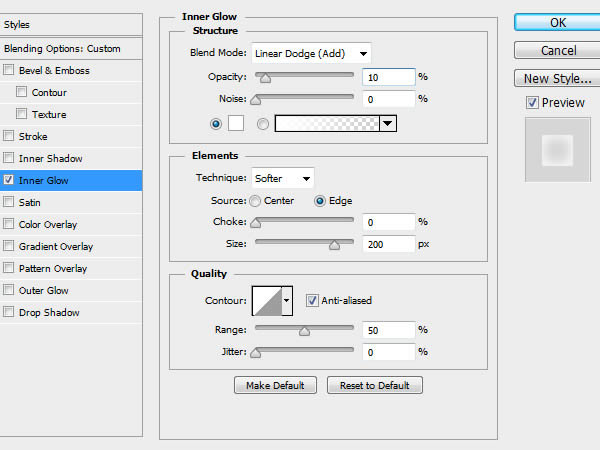
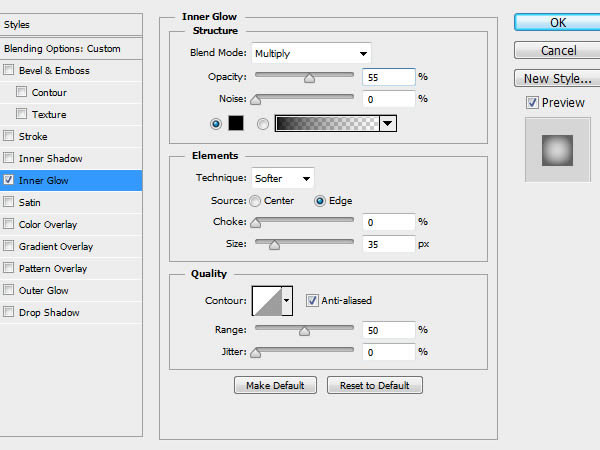
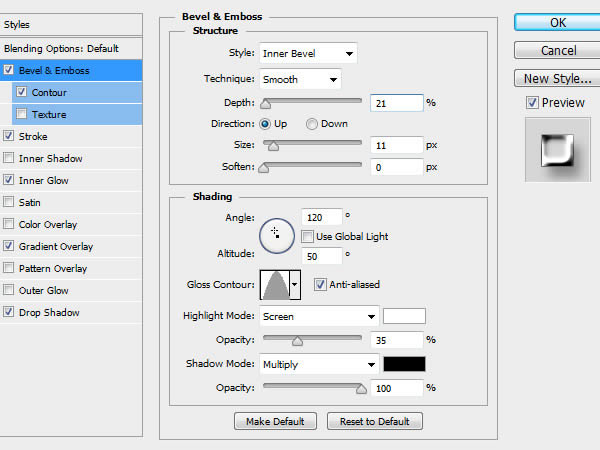
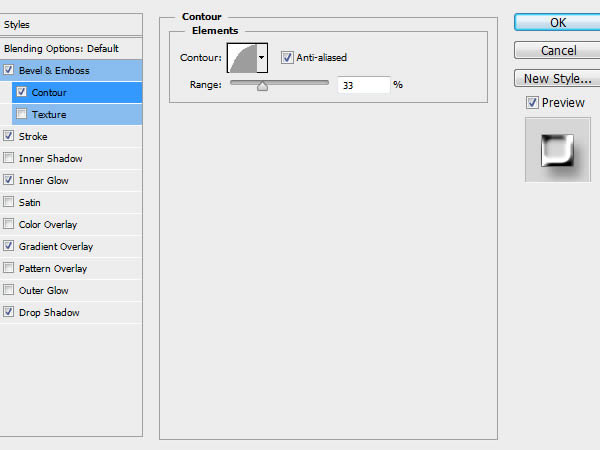
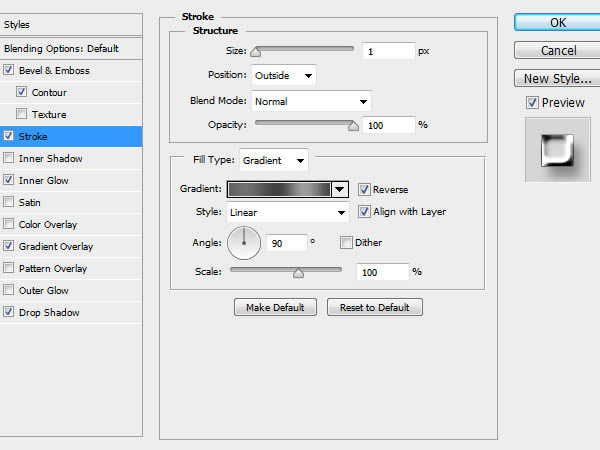
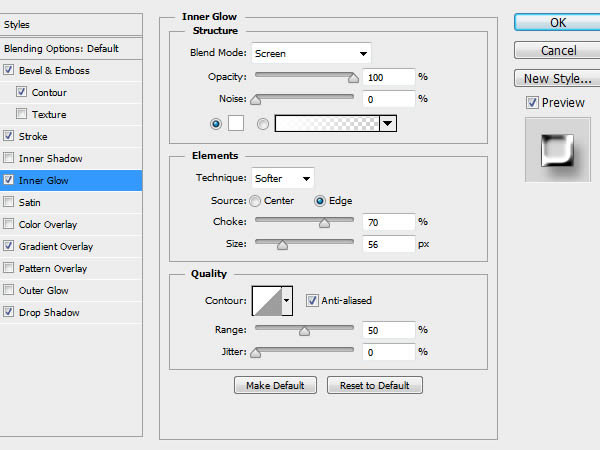
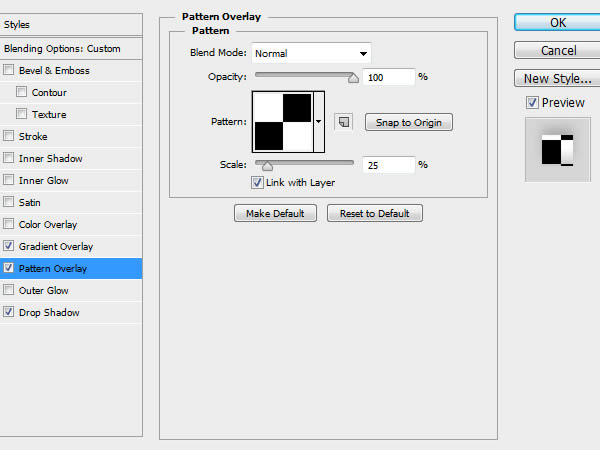
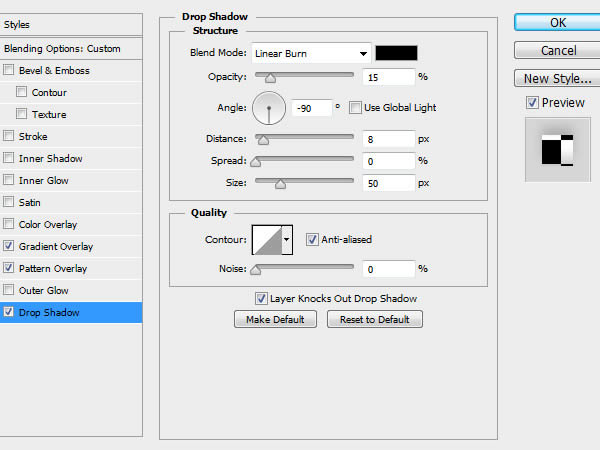
10. Go Easy on Effects
Adobe Illustrator, Freehand, Photoshop, and other graphic design programs are extremely powerful tools and have many filters and effects that you can apply to your logo, but don’t get carried away!
There’s a time and place for these powerful tools, but it is not necessarily to design a logo.
Of course, playing around and seeing whether they enhance a logo is fine, but just remember that
simplicity is key.
11. Develop a Design “Assembly Line”
To produce consistently high-quality logos, you need to develop your own design process, or “assembly line.” This should include the following steps:
- Research
- Brainstorm and generate ideas
- Preliminary sketches
- Develop vector designs
- Send to client
- Add or remove anything the client wants
- Finalize the design and resubmit to client
Although you may want to tweak the order slightly, you should follow these basic steps with each logo design.
This will help you streamline your work, stay organized, maintain focus, and deliver better quality and more consistent results with each job.
12. Use Other Designs for Inspiration Only!
The last rule for designing an effective logo is quite simple: don’t copy other designers’ work! While there’s nothing wrong with being inspired by other designers, copying another person’s ideas or work is morally and legally wrong.
Gallery websites exist that let you use vector art images free of charge, with proper attribution under the
Creative Commons License, but I strongly recommend not going this route.
These websites can be helpful for getting ideas during the brainstorming stage, but you’re better off starting your design from scratch and making it 100% original.
Referance :
webdesignerdepot